Two Weeks in Veloren 223

These weeks, we take the time before snow and illuminations transform the world of Veloren into a winter wonderland.
- Christof, TWiV editor
Contributor Work
Thanks to last two weeks' contributors @Neras, @hrom, @Isse, @floppy, @uniior, @DoNoVan, @jcoxeye, @Froggy.
The merged work includes cobalt and blood-stone armor buffs, sword skill icon fixes, Taverns💃🕺🍹, crab animation, crate and barrel sprites, Dagon and Wyvern poise resilience, and various Head Armor offset fixes.
Ongoing (unmerged) work is happening on Dwarven Mines, Music updates, world boss location tools, new prices, crab taming, sword defense, spot to site conversion, Christmas content, personality traits, pumpkin recipes, mage tower, translations, anti-cheat, time length sliders, poise and combat and durability tweaks, a large event system overhaul, and potions.
This developer blog is based on information collected in #blog-content, where game contributors are always invited to communicate their updates or simply post a link to a different channel.
Development updates
New attacks of Frost Giants
World boss compass
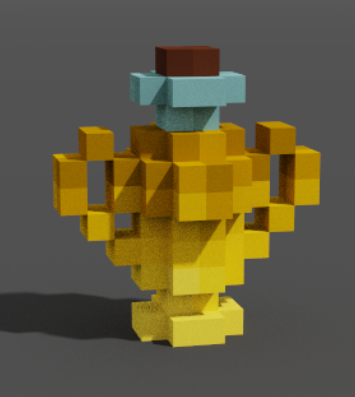
Swiftness potion modelled after a running champion's cup
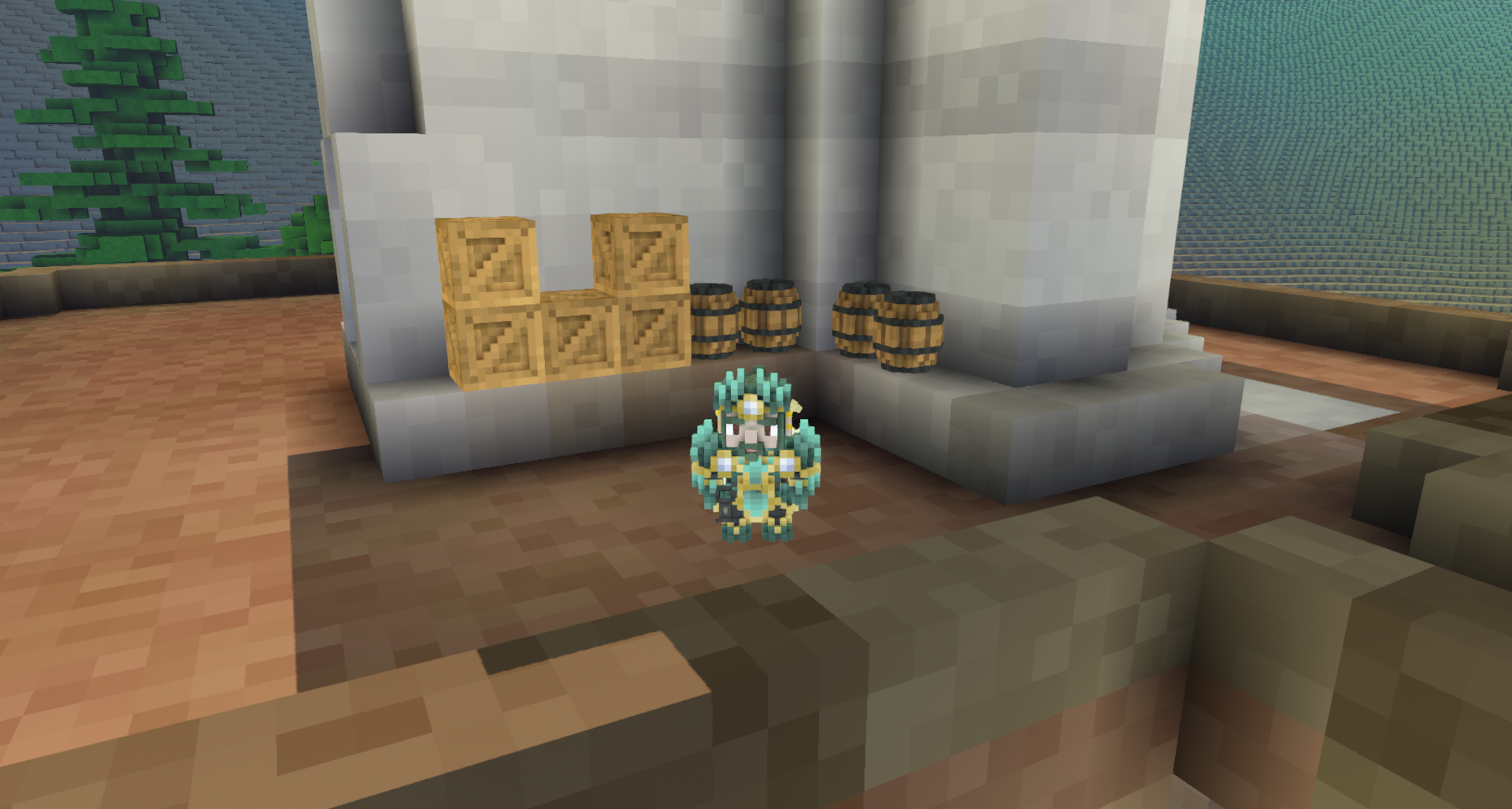
Crates and barrels
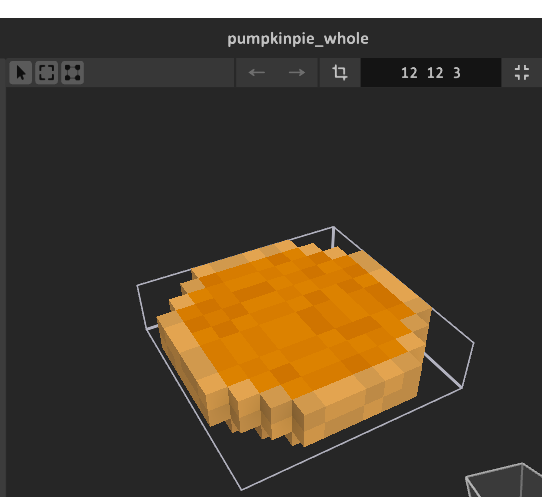
Pumpkin cake
How to create a party map by @Hannibal
- First I try to find a theme that I want to work on and that would fit Veloren. First release was Desert style city, Second was Pirate Tropical Island, Last One was a test for Elven architecture using Asian inspiration (Japan x China)
- Then I look for artworks of those themes to get a first impression of what I am aiming to achieve, it often gives me direct or indirect inspiration
- Then I watch minecraft timelapse, it's not always fully relatable but it gives me a first impression on how to turn those artworks into voxels (although minecraft cheats with different block types, but that is something you gotta adapt to)
- Next I do the first draft, making a list of what I want on the map, to be sure to make a terrain that fits the idea
- Next I create the terrain, using worldpainter. If you don't know how to use WorldPainter, I suggest watching Jeracraft tutorial and using his brushes. (Not that not everything from there is applicable, because it's a tool made for minecraft at first). The terrain MUST be below 2000x2000 blocks (it's MagicaVoxel limit).
- I export the terrain as a heightmap
- Either use photoshop or an alternative (I use PhotoScape X) to split the image. Splitting it allows you to create tiles. The size of each tile MUST be below 256x256. If I use a terrain of 1920x1920, I will split by 8x8 to get 64 tiles of 240x240. If I use 1792x1792, I divide by 7 to get 49 tiles of 256x256.
- Then open MagicaVoxel, enter world mode, delete the box and select color palette 2
- I then import all tiles into the world mode of MagicaVoxel (there are tutorials for world mode on YouTube)
- Assemble all of them like puzzle pieces to make up the initial heightmap
- Resize all the tiles to have a z height of 256
- Then you need a special shader plugin for magicavoxel called xs heightmap (can be found online).
- Use it on every tile to make up the terrain
- Group them using the group tool, so it can be moved as a unit
- Decide sea level (should be done on WorldPainter first, but you need to decide on MV too cuz sometimes it changes)
- Then create your color palette by selecting Palette 3. (I use Adobe Color to create my palettes)
- Recolor the terrain to fit your needs, for the soil i suggest using the xs soil shader or xs soil_replace shaders that can be found online, it saves dozens of hours of work
- Then you can fill the water once terrain is done (use a blue block on MV, you will need to use that RGB in a future step at the end for it to be water in game)
- Create all the assets you need, I suggest making them all in different boxes so it's faster AND easily copy-pasteable (I can't really detail this step it comes down to what you wanna do but it is the biggest step of the project, it can take more than 100 hours if you want it to be very detailed)
- When your map is finished, you might want to add sprites. for that, select colors that you HAVE NOT used yet (that means the index AND the RGB).
- Then, you will need @Isse's tool that will generate the chunks for you to load your asset on the map
- for that you need to have the game compiled, download their tool (isse-vox-placer)
- You need to make sure your terrain in your compiled game is persistent (there is an explanation on how to do that in the book)
- Find a location in game where you can load the map. I suggest being near coasts in water, so it's not floating too much, which creates lag
- Take the coordinates and input them in vox-placer
- Place your .vox file of the map in vox-placer
- For water and sprites, there is an explanation on the gitlab of vox-placer to transform the RGB you used.
- Once all is set up, launch the vox-placer process using a terminal
- wait for the process to end
- copy the chunks generated in your chunk folder of your compiled veloren
- launch the game and go to that location
- if it's there, it worked xD
If you have never used MV, I suggest reading the tutorial pinned in new-contributors There is also this video that might be helpful: https://www.youtube.com/live/19D2kntYyKE?si=tJGEHhZX4rc4n01F It goes more in depth for the asset modelling for party maps
Veloren news




Boss drop options
This looks classy
but shouldn't it become like this more realistic concept art:
- requires processing in-situ to get any use out of (can yield much-needed materials like tough hide, horn, teeth, tainted meat, etc. with proper tooling)
- axes, while badass, are too heavy to haul without a team let alone wield
- moderate health risk if left to fester, attracts scavengers, get fined if you fail to burn or bury the body
PvP tournament images
This road crosses difficult terrain and weather. See you next time!