This Week In Veloren 62

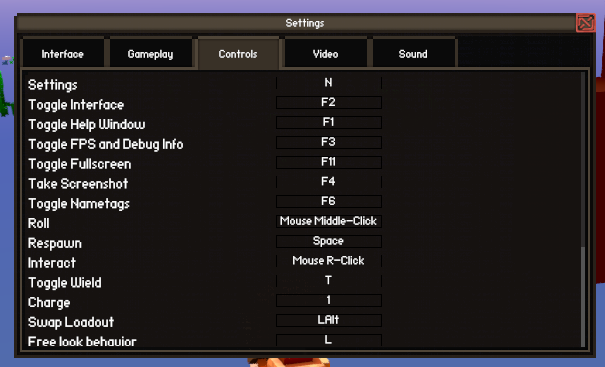
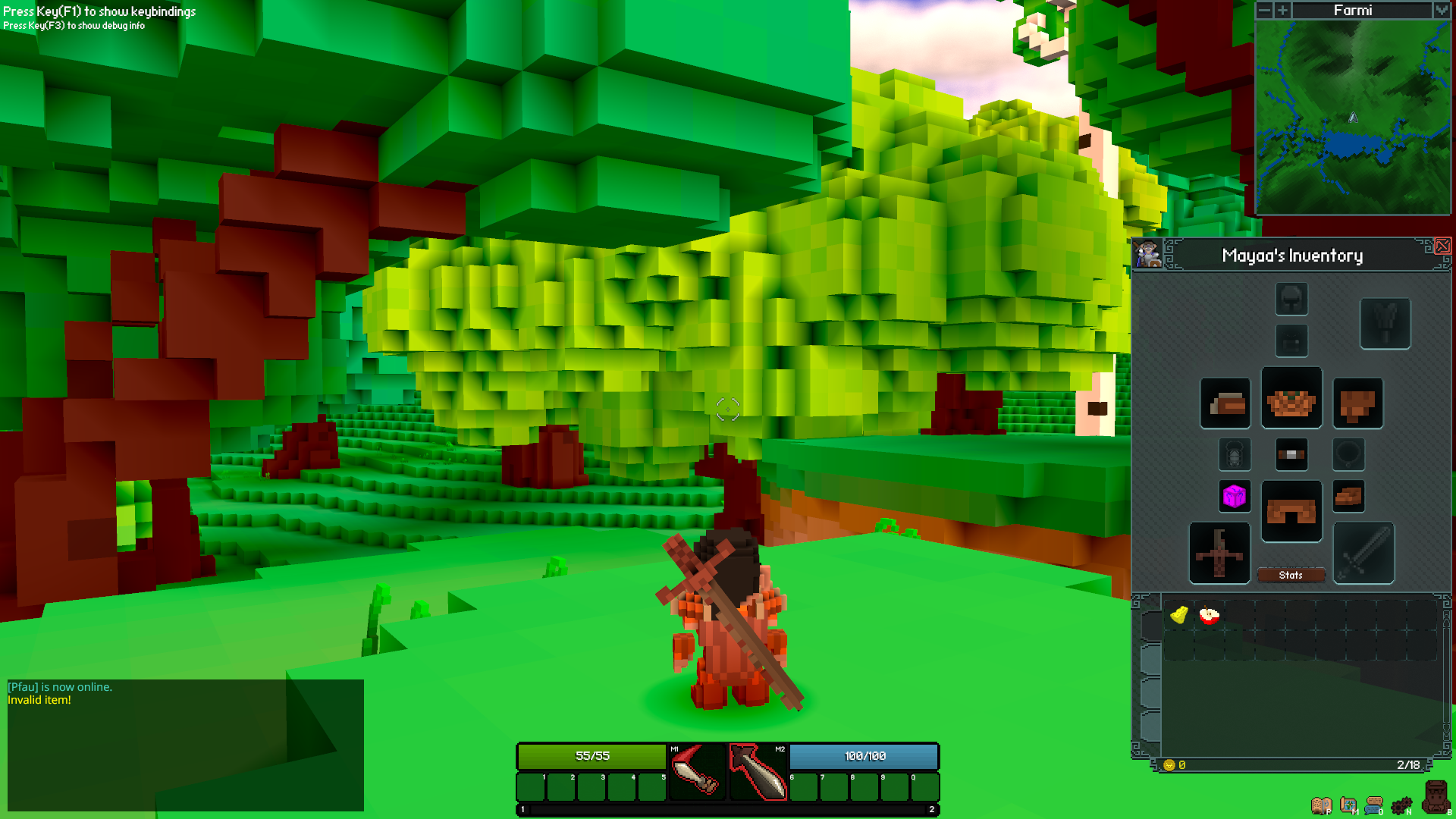
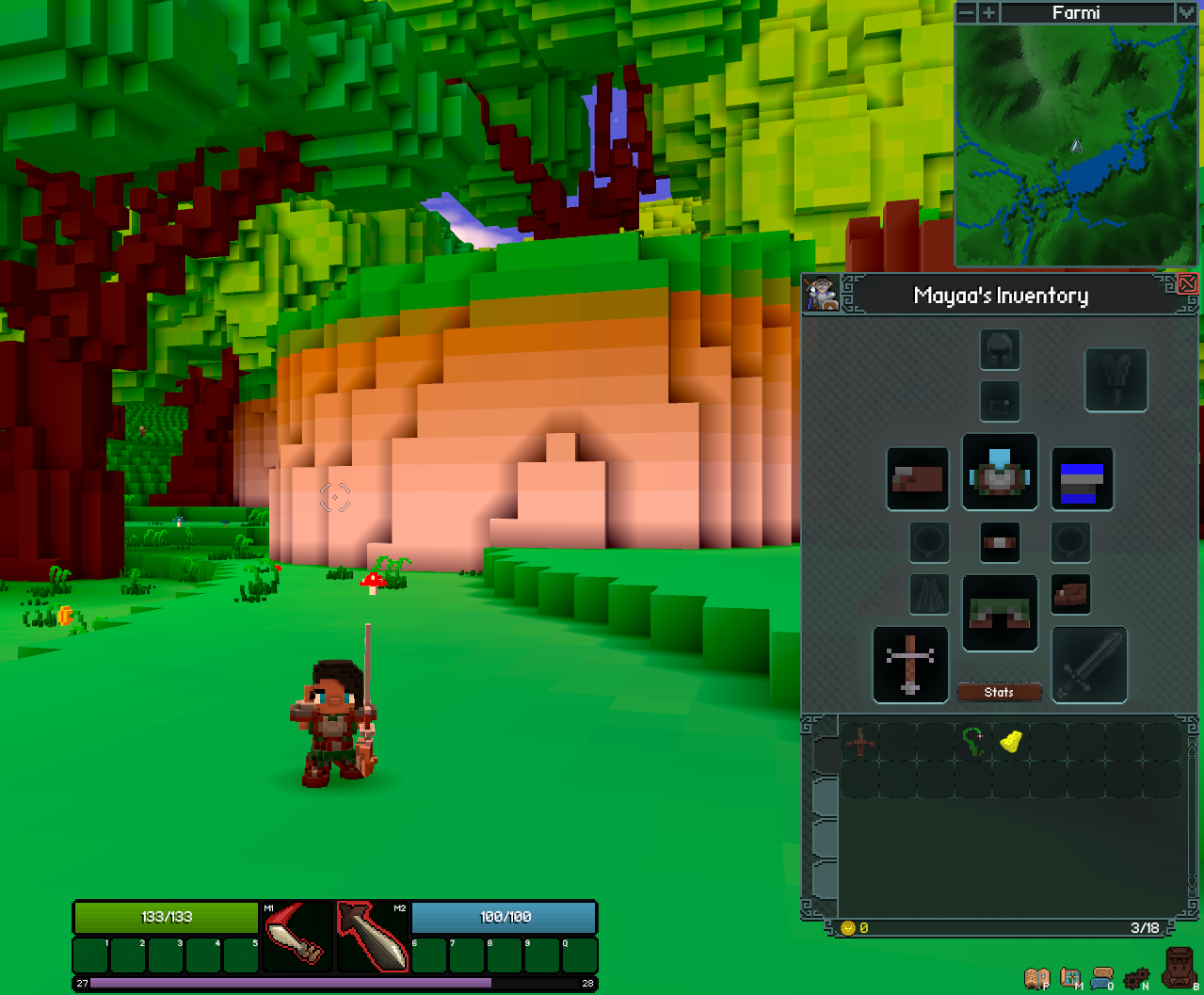
@Carbonhell made it possible to change your key bindings in-game and @Pfau with the help of @Imbris are working on improving the inventory with working armor slots while @Capucho gives us a look into how to make yourself transparent.
- Songtronix, TWiV Editor
Contributor Work
Thanks to this week's contributors, @Imbris, @Pfau, @Songtronix, @Capucho, @AngelOnFira, @Zesterer, @Qutrin, @Shandley, and @yusdacra!
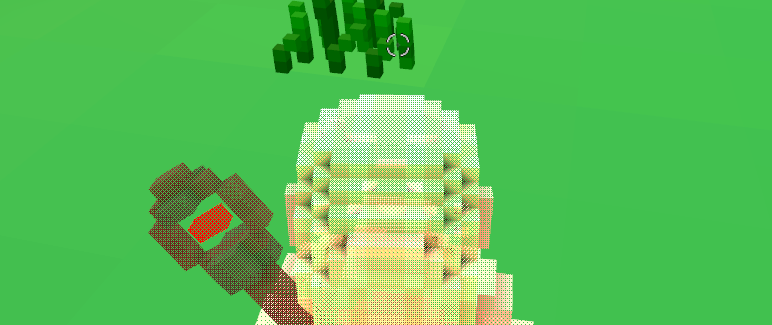
Capucho

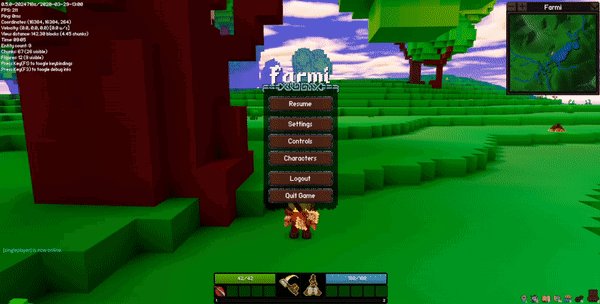
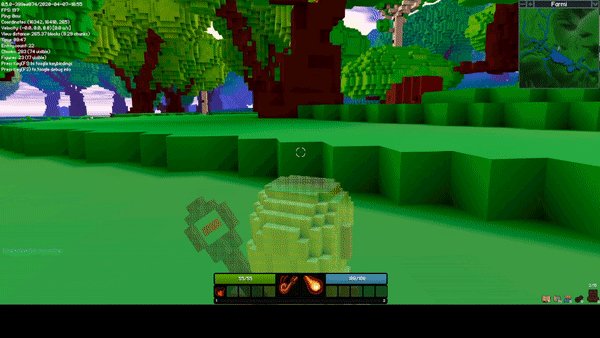
Recently, I implemented player transparency. As you can see above, this allows the player to become transparent when you zoom in far enough. When first developing this feature it was more of some toying around. I created a simple shader that would display a dark silhouette when the player was beyond things.
It works by rendering after everything else. It would pass the depth test and then the player was rendered. This way if the player wasn’t occluded by a tree or something, it could render over the player. Otherwise the silhouette would be shown. I posted a screenshot and called it a day.
Next day I go check out the discord and there was a lot of positive responses, so I thought to myself that adding some sort of transparency effect when zooming would be cool, so I disable the shadow effect and modified the player shader to reduce the opacity when zooming in. Then I tried to put everything together but when you zoomed the shadow appeared because the player now was also rendering things that were behind him, so I was searching for something to make it work and found about stencil buffers.
Stencil buffers are like a Depth Buffer but the developer has full control over it, so I made that when the player was rendered the buffer would write a 1 and the shader only rendered if there was a 0 and then I tried to run and it crashed right after startup, it wasn’t supposed to have happened and it took me 2 days to figure it out. The OpenGL spec says that a depth buffer and a stencil buffer can exist separated, but it turns out almost no graphic cards manufacturers implement it so I joined them together and it worked, I shared my work, it was merged and I went to sleep.
Next day I get a message, Slipped had turned Jesus, this was caused by the circular dependency in the depth buffer, the player was transparent and the water too but the player was drawn last onto the screen so it seemed like it was hovering over water. It was no easy fix because if you changed the order the player would have x-ray vision on the water when it became transparent. Slipped had turned Jesus
To solve this Imbris suggested dithering. Dithering simply discarded pixels on a pattern and there was no circular dependency because there was nothing to be rendered and It also gave a nice transparency effect with some sort of film grain applied on top. A number of small changes were also made, the shadow also got dithered, the position was taken from the player location and not from the fragment which made it more uniform and this was made the final version of the effect.
Language, Combat and Armor
Veloren is now available in Italian, Portuguese, Turkish and German!
Thanks to the recent merge of Combat, we now have far better fighting experience than before. Try it out! Another great addition is Armor: inventory support for Armor will follow shortly but it's already equippable and can be found in chests! Are you worthy to wear it?

In need for some calming tunes? Checkout our SoundCloud and tune your controls: How to make a good game: Make Controls adjustable. Thank you @Carbonhell! Exclusive cape just for $9999.99. See you next week!